
Salve!!! Aggiungere un pulsante contente del Codice HTML personalizzato all’editor di testi in Joomla!. E’ questo quello che fa l’estensione “Add Custom HTML button“, che letterelmente significa “Aggiunge un pulsante (con codice) HTML personalizzato” (un nome scelto casualmente). Avere un pulsante con una caratteristica che utilizziamo spesso nei nostri articoli (ad esempio, una immagine impaginata diversamente), rende veloce e sicuramente molto meno noiosa la stesura stessa del post.

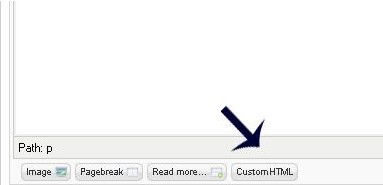
Un click ed il codice viene inserito automaticamente. Basta installare l’estensione (tramite la solita funzione “Installa/Disinstalla“), digitare Titolo del pulsante e Codice HTML nell’apposita voce presente in “Gestione Plugin” e attivare il tutto. Noteremo subito, in basso a sinistra, il nostro nuovo pulsante personalizzato, che, se pigiato, inserirà proprio il codice appena inserito.
Utile anche la versione che consente di creare non uno, ma ben tre pulsanti personalizzati. In questo caso, è necessario scompattare l’archivio ed installare ogni singolo file tramite “Installa/Disinstalla” di Joomla!. Per il resto, tutto è perfettamente speculare alla versione mono-pulsante.
Link | Add Custom HTML button


@Marco: Non avevo pensato alla funzione “loadposition” di Joomla 😀
Carino 🙂
Io comunque preferisco usare i loadposition, molto più versatili e già integrati nel CMS