Salve!!! Oggi, come avrete notato, ho messo una favicon cioè il logo del blog, che si trova in alto.
Per tutti coloro ai quali piacerebbe mettere una favicon nel proprio blog, suggerisco di seguire questa breve “guida”:
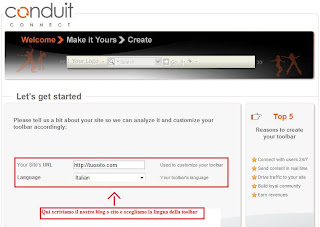
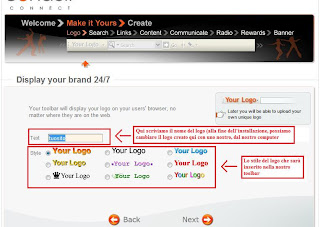
- Per primissima cosa, creiamo una favicon (possiamo crearla con una nostra immagine da qui), dovrà essere grande 16×16 e dovrà avere un formato *.ico, *.gif, *.jpg, *.png ecc…;
- Mettiamo da qualche parte l’immagine (es. sul nostro blog, con Google Pages, servizio Google, o ancora in imageshack.us);
- Andiamo su “Modello”—> “Modifica Html”;
- Cerchiamo la parola </head> (senza lo spazio dopo <);
- Prima della parola </head> (senza lo spazio dopo <) scriviamo il seguente codice :
- Al posto di .ico, dobbiamo mettere il tipo della nostra icona (es. nome icona.gif), mentre al posto della scritta in rosso l’indirizzo dove si trova la nostra favicon.
Ad esempio, il link dove ho hostato la favicon di questo blog è questo :
http://img502.imageshack.us/img502/6779/faviconyr5.jpg.
Quindi dovrò mettere PRIMA di </head> (senza lo spazio dopo <) questa stringa codice :