Creare breadcrumb dalla tipica forma a triangolare in puro CSS3 è terribile per almeno 3 motivi:
- Gli effetti hover non sono perfetti – il problema sta sulle frecce, poiché sembrano triangoli, ma in verità occupano una regione quadrata. Quindi, cliccando/passando sopra con il mouse sul bordo di un collegamento si potrebbe avviare l’evento sul successivo/precedente;
- Non è semplice utilizzare i gradienti ai limiti di ogni link;
- Non è semplice animare i collegamenti con frecce che utilizzano transizioni CSS3.
Una possibile soluzione è ruotare il quadrato che giace alla metà interna del link e metà all’esterno, dando quindi una forma triangolare – non solo nell’aspetto ma anche nella funzionalità.
Ma il posizionamento di elementi ruotati è un compito noioso, poiché le dimensioni sono del tutto fuori controllo. Quindi applichiamo un po’ di matematica per ridimensionare il tutto in modo che occupi la stessa altezza dei collegamenti ed in modo che il posizionamento sia semplice.
Questo tutorial utilizza anche i “CSS Counter“, ovvero particolari selettori introdotti con CSS3 che permettono di discriminare i link breadcrumb.
Scheletro HTML
Lo scheletro è un semplice div che raccoglie in sé diversi link.
<div class="bc"> <a href="#" class="active">Home</a> <a href="#">Page</a> <a href="#">About Us</a> <a href="#">Privacy</a> </div>
Codice CSS di base
Ecco dove si nasconde la matematica:
.bc {
display: inline-block;
box-shadow: 0 0 15px 1px rgba(0, 0, 0, 0.35);
overflow: hidden;
border-radius: 5px;
counter-reset: flag;
}
.bc a {
text-decoration: none;
outline: none;
display: block;
float: left;
font-size: 12px;
line-height: 36px;
color: #FFFFFF;
padding: 0 10px 0 60px;
background: #666666;
background: linear-gradient(#666666, #333333);
position: relative;
}
.bc a:first-child {
padding-left: 46px;
border-radius: 5px 0 0 5px;
}
.bc a:first-child:before {
left: 14px;
}
.bc a:last-child {
border-radius: 0 5px 5px 0;
padding-right: 20px;
}
.bc a.active, .bc a:hover {
background: #9EEB62;
background: linear-gradient(#333333, #000000);
}
.bc a.active:after, .bc a:hover:after {
background: #9EEB62;
background: linear-gradient(135deg, #333333, #000000);
}
/* La freccia */
.bc a:after {
content: '';
position: absolute;
top: 0;
right: -18px; /* meta' della lunghezza del quadrato */
/* stessa dimensione del line-height di .bc a */
width: 36px;
height: 36px;
/* Come vedi, il quadrato ruotato ha una altezza maggiore. Questo è dovuto alla posizione.
* E' quindi necessario scalare il tutto. Si scala del 70.7% perché:
* Teorema di pitagora -> lunghezza = 1; diagonale = (1^2 + 1^2)^0.5 = 1.414
* ma la diagonale deve essere pari a 1, quindi lunghezza = 1/1.414 = 0.707
*/
transform: scale(0.707) rotate(45deg);
z-index: 1;
box-shadow:
2px -2px 0 2px rgba(0, 0, 0, 0.4),
3px -3px 0 2px rgba(255, 255, 255, 0.1);
border-radius: 0 5px 0 50px;
background: #FFFFFF;
color: #000000;
transition: all 0.5s;
}
/* Eliminiamo la freccia alla fine dell'ultimo link */
.bc a:last-child:after {
content: none;
}
/* Usato per mostrare i numeri */
.bc a:before {
content: counter(flag);
counter-increment: flag;
border-radius: 100%;
width: 20px;
height: 20px;
line-height: 20px;
margin: 8px 0;
position: absolute;
top: 0;
left: 30px;
background: #FFFFFF;
box-shadow: 0 0 0 1px #CCCCCC;
font-weight: bold;
}
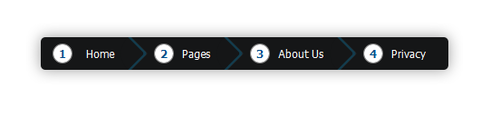
Risultato